Setting Up the Project
This documentation is currently under development.
Now that your store is up and running, you're ready to set up your development environment and begin creating a unique storefront that reflects your brand. Let's get started!
In this guide, you will:
- Clone your store repository to your local machine.
- Run a local development server, usually at http://localhost:3000/.
- Make your first change in your storefront.
Prerequisites
Before cloning the store's repository, ensure that you have the following tools in your machine:
Node.js
To run your FastStore project, you must have Node.js version 15.0.0 or later installed on your computer.
Yarn
We will use the yarn command-line interface to add functionalities to the store and also run tasks, such as starting a development server.
Install Yarn on macOS by running the following:
brew install yarnInstall Yarn on Windows by running the following:
npm install -g yarnGit
When developing your store's website, you will use Git (opens in a new tab) to push your code to the cloud. You will also use Git to download and install the required files for your project.
Visual Studio Code - Code Editor
When developing your store's website, you will need a code editor to write the code for your project, such as Visual Studio Code (a.k.a., VS Code). Visit the VS Code website, download and install the version appropriate to your operating system.
Although you might opt to use an alternative code editor, note that Visual Studio Code might help you follow along with the FastStore documentation since our documentation may include screenshots from VS Code.
Step 1: Cloning the Store's Repository
- Clone your store's repository that was created during the Onboarding by running the following command in the terminal:
git clone https://github.com/vtex-sites/[store-name]Replace [store-name] for your store's repository.
- Change into the working directory (e.g., cd
faststore.store) and install all the dependencies listed within thepackage.jsonfile:
cd faststore.store
yarn install- Open up your FastStore project in any code editor of your choice.
Note that your store configuration was already set during the Onboarding. Therefore, there is no need to connect your project to your VTEX account.
If you want to review these configurations, you can access the faststore.config.js file in the root directory of your project's repository.
Step 2: Running a local server
Let's check what the project looks like in a web browser so far.
- Start a local development server to serve your website:
yarn devThis may take a few minutes. Once your development server is ready, the command line will output a similar message as the following:
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
event - compiled client and server successfully in 333 ms (951 modules)The dev command is a part of the FastStore CLI, a pre-configured command line interface in your starter project. This command enables you to execute code to keep your store's project up-to-date with the @faststore/core package using the CLI. For more information, you can refer to the topic on FastStore CLI.
- Now, open your favorite web browser and navigate to the localhost served, for example, http://localhost:3000.

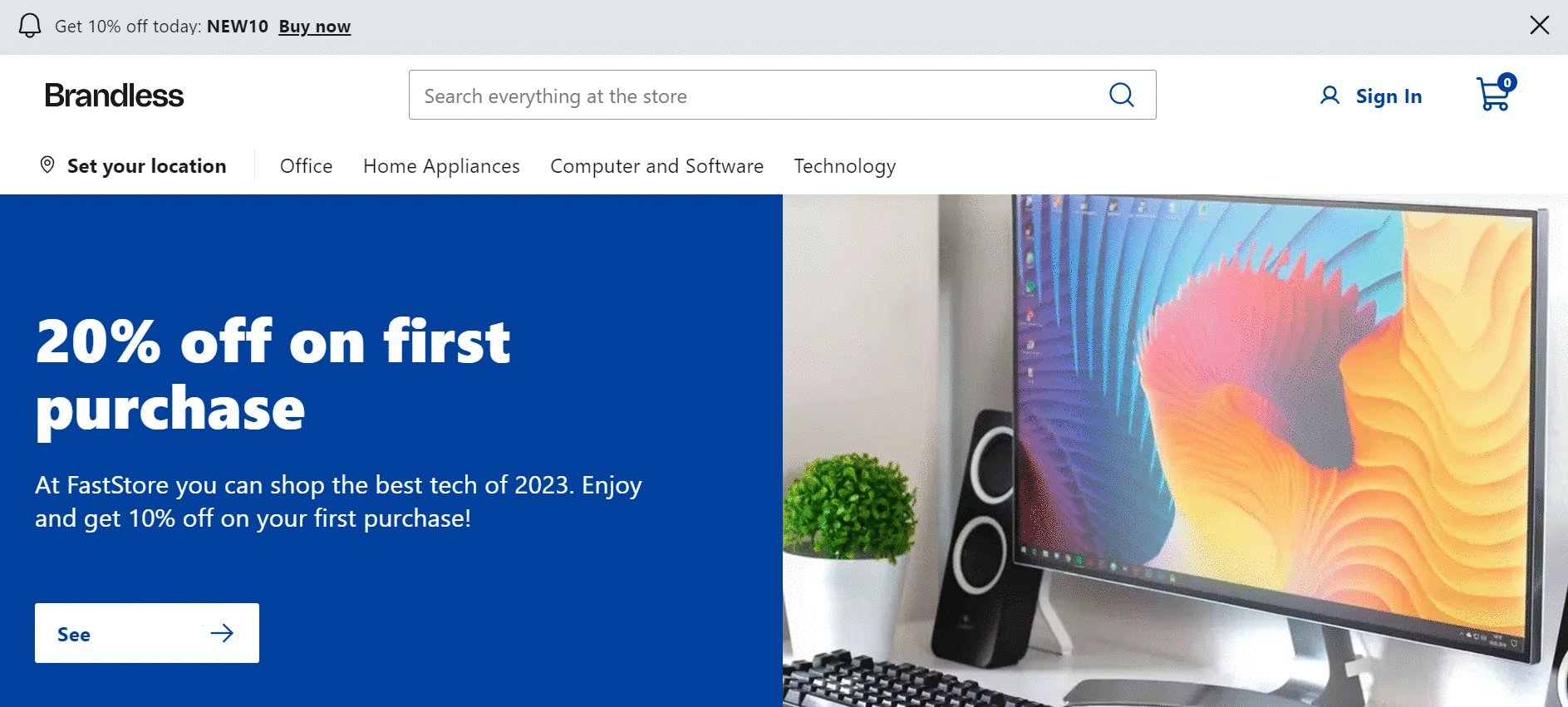
Congratulations! You have just created your very first FastStore store website! 🎉
While your local development server is running, you can preview any changes you make to your files, and saved changes will hot reload in the browser. To stop the development server, return to the terminal and press Ctrl + C. To restart it, run yarn dev again.
Step 3: Making the first change in your store frontend
Now that your store is up and running locally, let's make a simple change in the store frontend.
Let's make the first level of customization which is update the store's theme with Theming. For this customization we are going to use the Soft Blue theme and we will make some updates on it.
- Open the
faststore.config.jsfile and inthemeand change the name tosoft-blue.
theme: 'soft-blue',-
Change the
custom-theme.scssfile's name located insrc/themestosoft-blue.scss. This is the theme of your store website UI. -
Add the following styles to
src/themes/soft-blue.scss:
// ----------------------------------------------------------
// GLOBAL TOKENS
// Theme Soft Blue
// ----------------------------------------------------------
.theme {
// --------------------------------------------------------
// Colors (Branding Core)
// --------------------------------------------------------
// PALETTE
--fs-color-main-0: #ecf0ff;
--fs-color-main-1: #d8e2ff;
--fs-color-main-2: #00419e;
--fs-color-main-3: #002c71;
--fs-color-main-4: #001947;
--fs-color-accent-0: #ebdcff;
--fs-color-accent-1: #8d50fd;
--fs-color-accent-2: #732fe2;
--fs-color-accent-3: #5900c8;
--fs-color-accent-4: #4700a0;
// HIERARCHY
--fs-color-primary-bkg: var(--fs-color-main-4);
--fs-color-primary-bkg-active: var(--fs-color-main-2);
--fs-color-primary-bkg-light: var(--fs-color-main-0);
--fs-color-primary-bkg-light-active: var(--fs-color-main-1);
// SITUATIONS
--fs-color-success-bkg: #cee8de;
--fs-color-warning-bkg: #f6e0ba;
// COMPONENTS & STATES
--fs-color-text-display: var(--fs-color-main-4);
--fs-color-action-bkg: var(--fs-color-accent-3);
--fs-color-action-bkg-hover: var(--fs-color-accent-2);
--fs-color-action-bkg-active: var(--fs-color-accent-1);
// --------------------------------------------------------
// Typography (Branding Core)
// --------------------------------------------------------
// FACE
--fs-text-face-body: 'Lato', -apple-system, system-ui, BlinkMacSystemFont, sans-serif;
// --------------------------------------------------------
// Refinements
// --------------------------------------------------------
// BORDERS
--fs-border-radius: 0.25rem;
// SHADOW
--fs-shadow: none;
--fs-shadow-darker: 0 0 10px rgb(0 0 0 / 20%);
--fs-shadow-hover: 0 1px 4px rgb(0 0 0 / 10%), 0 6px 8px rgb(0 0 0 / 10%);
// --------------------------------------------------------
// Components
// --------------------------------------------------------
[data-fs-product-card] {
--fs-product-card-border-color: transparent;
--fs-product-card-border-color-hover: var(--fs-border-color-light);
&[data-fs-product-card-bordered='true'] {
--fs-product-card-border-color: var(--fs-border-color-light);
}
}
[data-fs-logo] {
--fs-logo-img: url('~/public/brandless-positive.png');
--fs-logo-width: 8rem;
}
}
- Save your changes.
- Restart the server and check your browser to see the changes you have made. You may need to refresh the page.

Customizing a Component (Optional)
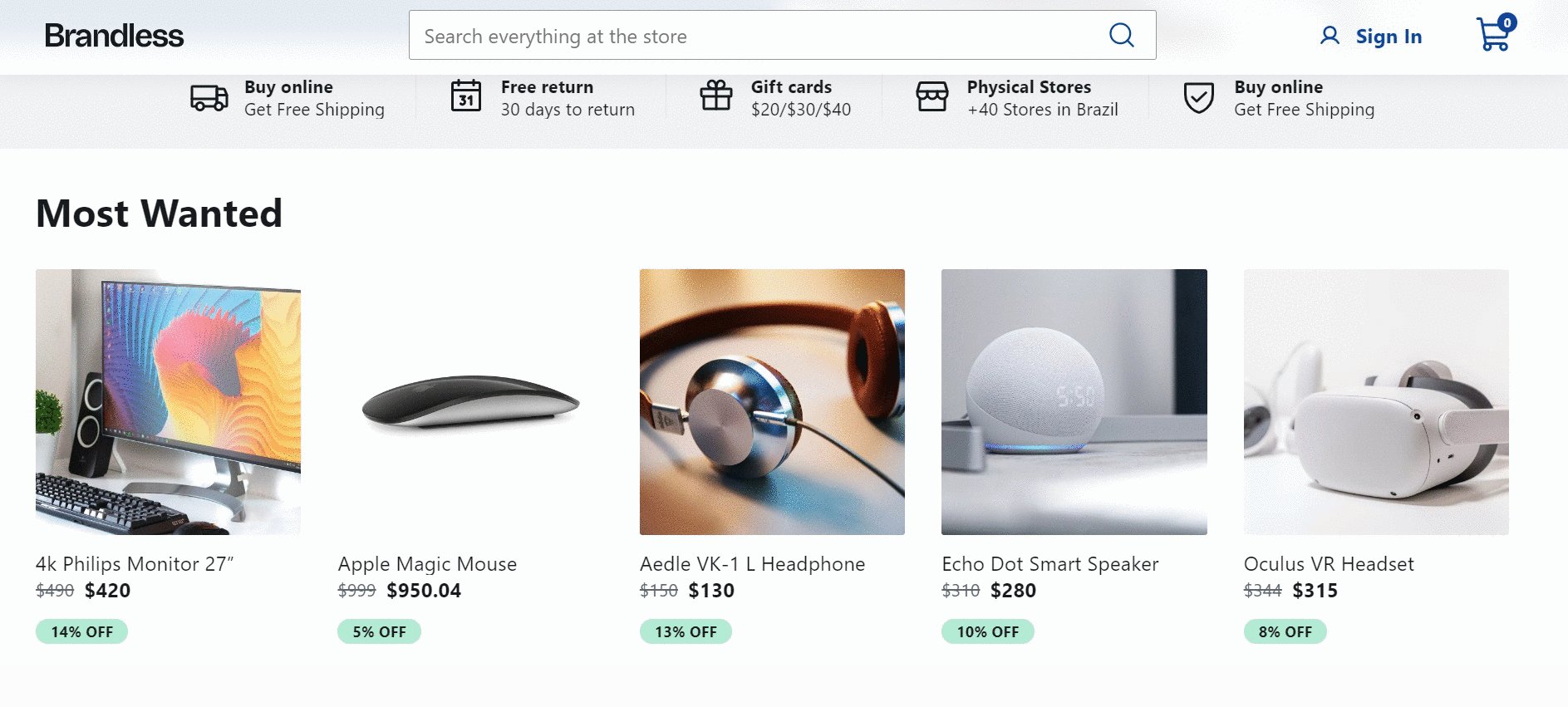
If you are up for another challenge, let's customize a component. We will use the Listing variant from the Price Component in this tutorial.
- In the
soft-blue.scssfile, add thedata-fs-priceanddata-fs-price-variantdata attributes with theListingvalue:
...
[data-fs-logo] {
--fs-logo-img: url('~/public/brandless-positive.png');
--fs-logo-width: 8rem;
}
[data-fs-price] [data-fs-price-variant="listing"] {
}
- Now, change the color of the
Listingvariant using its local token. For this tutorial, we will use the shade of red#cb4242:
}
[data-fs-price][data-fs-price-variant="listing"] {
--fs-price-listing-color: #cb4242;
}
- Save your changes and check your browser to see the new color of your listing price. You may need to refresh the page.